Empower your users with seamless form building
- Save up to 1500 hours on development
- Enjoy the traffic-independent payment model
- Customize it or leverage already-prepped forms' UI
Supported design libraries:


What do tech professionals think about Forminer?

Viktor Sabatier
Founder & CTO at Campus Skills
"As a CTO finding the right tool is always a challenge. Regarding form builders, I have spent hours looking for and testing solutions from free open source to paid ones. Forminer is the way to go - it is so easy to integrate, and because you have access to the code, you can easily build custom components that fit your business needs."
What makes our form builder so powerful?
Most popular use cases


What do you get?
Pricing
Utilize our ready-made solution to fulfill your project requirements, saving both time and budget instead of developing something from scratch.
Contact us- Multi-project licenses
- Custom extensions
- Training sessions & consultancy
Frequently asked questions
What is Forminer?
It’s a WYSIWYG React form builder. It allows you to build single- and multi-page forms, add custom validation, and configure conditional rendering. To put it in another way, It’s a ready-to-use set of React components for your project to have a fully functional Forminer in minutes.
How is Forminer different from Formium, TypeForm, or JotForm?
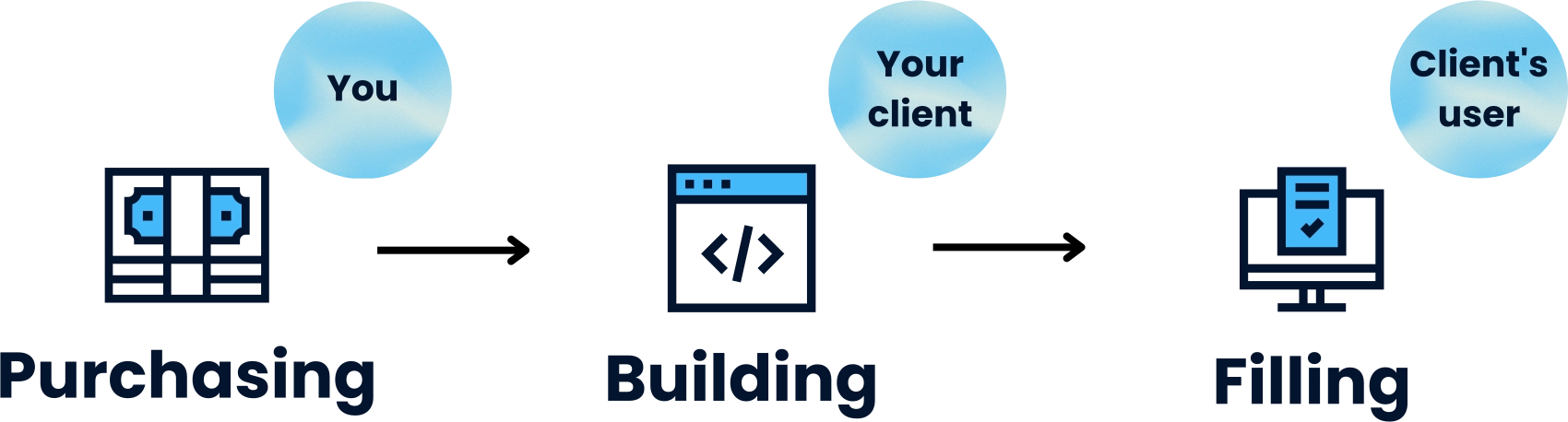
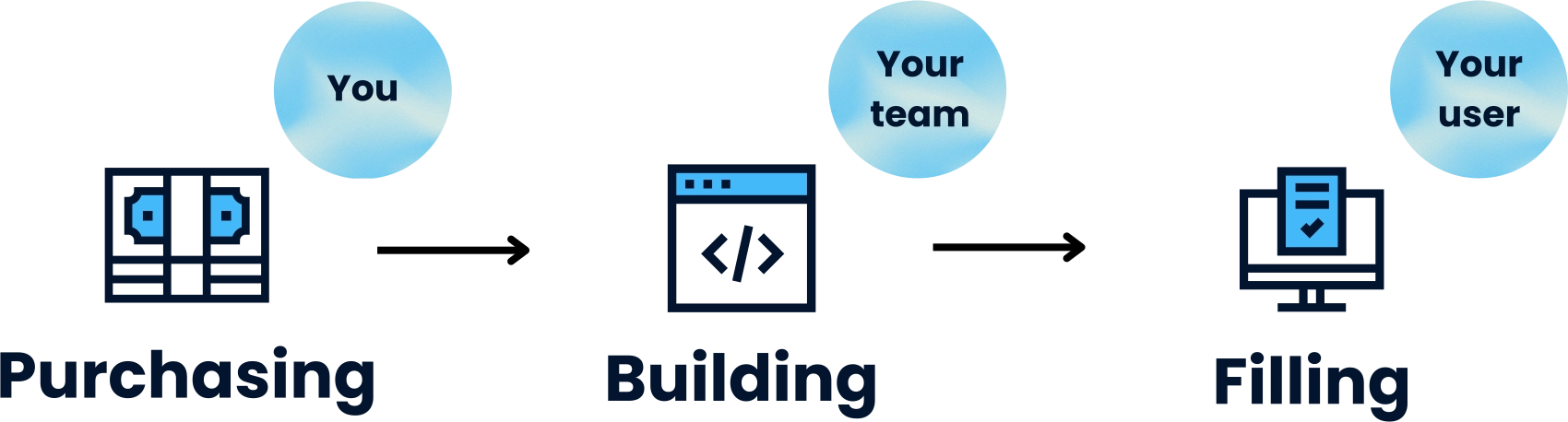
- Forminer is a set of React components, and TypeForm/JotForm are SaaS products. The primary difference between these is that the Forminer becomes a part of your project and you integrate it directly in the code, while the others are external applications.
- That implies you decide what you do with the data gathered with Forminer, while the others store it on their systems and give you options to access it.
- Formium is also a set of React components for rendering the built forms, but to build them, you have to interact with their SaaS backend. That’s where you create the forms and store the gathered data (by default). Forminer is distributed in its entirety as source code, including both the rendering of built forms and the Forminer itself.
- The difference is that the Forminer definition (how the form looks like) is part of your app, can be adjusted, extended, and even generated by your app.
- Also, because there’s no backend Forminer contacts, it can also work offline (if your app supports that).
Is Forminer Open Source?
No, Forminer is not open source. However, its core – uniforms – is a set of 100% open source (MIT licensed) packages, hosted on GitHub.
Is Forminer compatible with technologies other than React?
Forminer requires React to work, but you can embed it in your application even if it’s not there yet (e.g., it’s an Angular- or Vue-based app).